Estructura de una página web
Una página web mantiene siempre la misma estructura, consistente en dos partes:
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<META name="GENERATOR" content="Microsoft FrontPage 4.0">
<META name="ProgId" content="FrontPage.Editor.Document">
<META name="Autor" content="Nombre del autor">
<TITLE>Título de la página</TITLE>
</HEAD>
Todo lo definido entre las etiquetas <HEAD> .... </HEAD> conforma la cabecera del documento.
Entre los elementos de la cabecera hay que destacar el elemento <TITLE>, que es obligatorio, e indica el título de la página. Este título es utilizado por los navegadores visuales para dar nombre a la ventana en la que se está viendo la página.
<BODY>
Este es el cuerpo de la página
</BODY>
Al igual que para la cabecera, todo lo definido entra las etiquetas <BODY> ... </BODY> constituye el cuerpo de la página.
Además, existe otra etiqueta (<HTML>) que sirve para indicar donde comienza y termina la página web. De esta forma, la estructura completa de la página web sería:
<HTML>
<HEAD>
.........
</HEAD>
<BODY>
.........
</BODY>
</HTML>
Los editores de páginas web nos ahorran mucho trabajo ya que sólo con seleccionar la opción de crear una nueva página, han escrito automáticamente todas la etiquetas que definen la estructura del nuevo documento. En el caso de Front Page se crea una nueva página pulsando sobre el icono
![]()
A partir de aquí veremos los elementos básicos que podemos poner en una página web, con las características que se pueden definir sobre cada uno de ellos, así como la forma en que se especifican estas características en Front Page.
Como ya se ha dicho es una frase que indica el título que va a tener la página.
Dentro de Front Page, pulsando con el botón derecho del ratón sobre cualquier parte de la página aparecerá un menú en el que seleccionando Propiedades de la página... se muestra el siguiente cuadro de opciones:

Rellenando la casilla Título establecemos el nuevo título que deseamos que tenga la página.
Como características generales del cuerpo de una página se pueden especificar las siguientes (entre paréntesis aparece el nombre del atributo HTML que define la característica en cuestión):
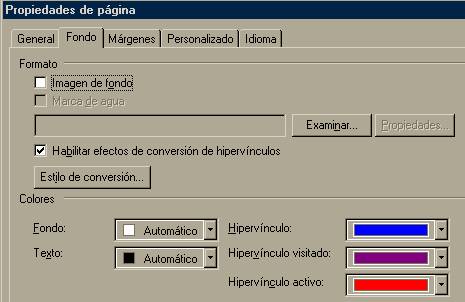
Al igual que para el título, seleccionando Propiedades de la página..., pero en esta ocasión seleccionando las opciones de Fondo obtenemos el cuadro de opciones que se muestra seguidamente.
Si se desea que la página tenga una imagen de fondo (es decir que el atributo BACKGROUND tenga un valor) hay que activar la casilla Imagen de fondo, especificando en el cuadro, dónde se encuentra el archivo que tiene la imagen que se quiera como fondo de la página (en las páginas web sólo usaremos los formatos GIF, JPEG o PNG).
Es necesario comprender en este punto que la imagen que se especifique es un elemento externo a la página web. Es decir, en el documento escrito en HTML únicamente va una referencia al lugar en el que encontrar la imagen, pero no va la imagen. Si cargamos la página con el navegador y el fichero que contiene la imagen no se encuentra en el sitio al que apunte la referencia, la imagen no se mostrará en pantalla.
El color de fondo se especifica seleccionando un color en la opción Fondo.
El color del texto se especifica seleccionando un color en la opción Text.
El color de los hiperenlaces no visitados se indica en la opción Hipervínculo.
El color de los hiperenlaces visitados se indica en la opción Hipervínculo visitado.
El color de los hiperenlaces activos se indica en la opción Hipervínculo activo.

Al igual que en programas de tratamiento de textos como Word o Wordperfect, en HTML es posible definir diversas características sobre el texto de una página web. Entre estas características se incluyen, entre:
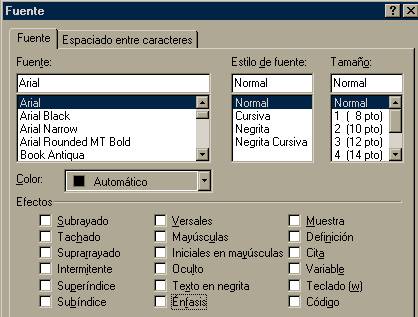
Para indicar en Front Page estas opciones se selecciona el trozo de texto sobre el que se desean aplicar, y nuevamente pulsando con el botón derecho del ratón sobre la selección realizada se pulsa sobre Fuente..., obteniendo el cuadro de la figura:

En HTML existen 6 tipos de encabezados predefinidos, que los navegadores visualizan de una forma determinada. Estos encabezados se indican en HTML por las etiquetas <H1>...</H1>, <H2>...</H2>, ...
En Front Page se selecciona el texto que se desee que tenga un encabezado en concreto y se elige el tipo de encabezado pulsando en la opción:

Existen distintos tipos de listas en HTML. Los más usados:
Código HTML Representación en el navegador <UL>
<LI>Elemento 1</LI>
<LI>Elemento 2</LI>
...
</UL>
- Elemento 1
- Elemento 2
- ...
Código HTML Representación en el navegador <OL>
<LI>Elemento 1</LI>
<LI>Elemento 2</LI>
...
</OL>
1. Elemento 1
2. Elemento 2
3. ...
Código HTML Representación en el navegador <DL>
<DT>Término 1</DT>
<DD>Definición del término 1</DD>
<DT>Término 2</DT>
<DD>Definición del término 2</DD>
...
</DL>
Término 1
Definición del término 1
Término 2
Definición del término 2
...
En Front Page se seleccionan las líneas que se desea que compongan la lista y se escoge algún formato de lista predefinido con :
![]()
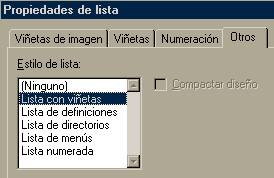
Si queremos cambiar el tipo de lista, podemos seleccionar nuevamente sobre la lista que hay en pantalla con el botón derecho del ratón y elegimos propiedades de la lista, llegando al siguiente cuadro de opciones:

donde podemos configurar la lista deseada.
Las tablas son un poderoso medio de distribución de los elementos de una página web por toda la pantalla.
Una tabla no es más que un conjunto de filas, compuesta cada una de ellas por una serie de celdas. En cada celda de la tabla se pueden poner los elementos de HTML que se deseen, en concreto, dentro de una celda se pueden incluir nuevas tablas.
Dentro de las características que definen una tabla hay que distinguir aquellas que hacen referencia a la tabla como un elemento completo, de aquellas otras que se refieren a las celdas individuales de la tabla.
En el primer grupo de propiedades se pueden mencionar:
Entre las propiedades de cada celda podremos indicar:
Para insertar una tabla en Front Page se selecciona el menú Tabla, eligiendo la opción Insertar
---> Tabla. Tras esto se indica el número de filas y columnas que vaya a tener la tabla.
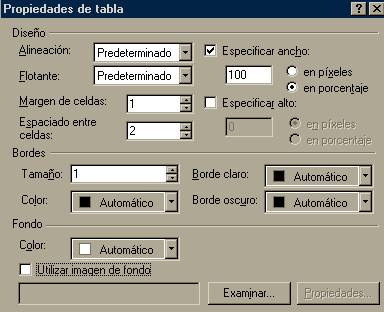
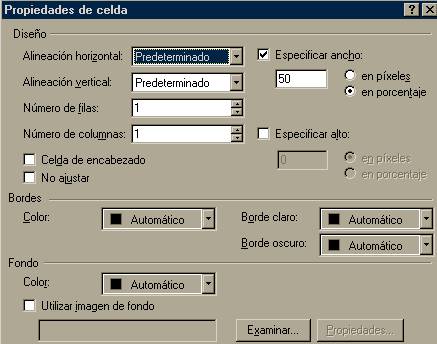
Para especificar las propiedades generales de la tabla o las particulares de una celda en concreto, se pulsa con el botón derecho sobre cualquier parte de la tabla o de la celda en cuestión, seleccionando Propiedades de la tabla... o Propiedades de la celda..., respectivamente. Se obtienen los siguientes cuadros de opciones:
Cuadro de propiedades de la tabla

Cuadro de propiedades de la celda

El código HTML correspondiente a una tabla sería:
|
<table border="1" width="100%" border=1> <tr> <th width="50%">Celda 1 Fila 1</th> <th width="50%" align=right>Celda 2 Fila 1</th> </tr> <tr> <td width="50%" align=center>Celda 1 Fila 2</td> <td width="50%">Celda 2 Fila 2</td> </tr> <tr> <td width="50%">Celda 1 Fila 3</td> <td width="50%">Celda 2 Fila 3</td> </tr> </table> |
|
Con las celdas de una tabla se pueden realizar siguientes operaciones:
La especificación de medidas (ancho y alto) se puede realizar tanto en píxels como en porcentajes. Se usan píxels si queremos una medida absoluta, independiente del tamaño de la pantalla. Usaremos porcentajes como medidas relativas a las dimensiones de la ventana del navegador que estemos usando para ver la página.
Otro de los elementos que se pueden encontrar en una página web son las imágenes, que como ya se ha mencionado con anterioridad, deben ser en formato GIF, JPEG o PNG.
El formato GIF ofrece la posibilidad de escoger un color de la imagen como transparente y la posibilidad de utilizar el formato GIF animado, mientras que el formato JPEG permite disponer de imágenes de calidad pero que, usando un grado de compresión mayor, ocupan menos espacio que con otros formatos.
Hay que tener presente que las imágenes son elementos externos a la página escrita en HTML. Es decir, los gráficos que aparecen en una página se almacenan en ficheros independientes del documento HTML. En el documento HTML sólo aparecen etiquetas con atributos, cuyos valores hacen referencia a la ubicación de los ficheros que contienen los gráficos.
Es importante tener en cuenta cuando se crea una página web con muchos gráficos, que quien se vaya a conectar a esta página va a tener que descargar tanto el documento HTML como los ficheros de los gráficos que estén referenciados en ella. Por lo tanto, si ponemos excesivo número de gráficos o gráficos cuyos ficheros ocupan demasiado espacio en disco, la descarga de la página completa a través de Internet puede resultar demasiado lenta.
Dentro de un documento HTML podemos insertar una imagen en cualquier elemento de los definidos con anterioridad (dentro de una tabla, dentro de un elemento de una lista, etc...).
La etiqueta HTML que denota la inserción de una imagen es <IMG>. no tiene etiqueta de cierre, y tiene como atributo fundamental SRC, que sirve para especificar la ubicación del fichero donde está almacenada la imagen (Ver el epígrafe de enlaces para más información sobre como especificar una
URL).
Si se especifican los atributos WIDTH y HEIGHT, estamos indicando unas dimensiones distintas a las dimensiones reales de la imagen.
Para insertar una imagen en Front Page pulsamos en
![]()
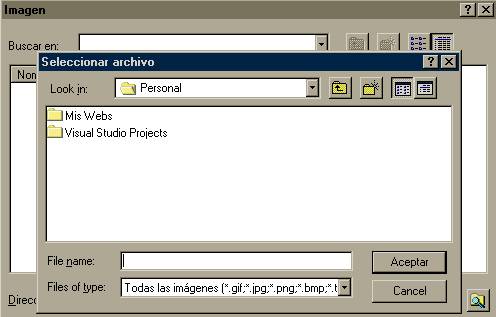
Obtenemos el siguiente cuadro donde se pide la ubicación del fichero que contiene la imagen en disco:

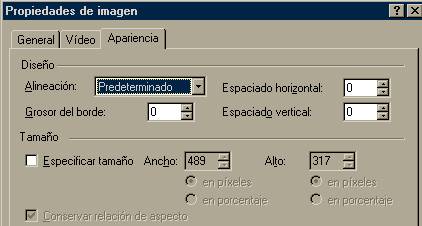
Una vez que tengamos la imagen en la página, se puede pulsar con el botón derecho del ratón sobre ella y seleccionar la opción Propiedades de la imagen... para perfilar todas las características, obteniendo:

Es importante indicar que para cada imagen que se incluya en una página se le debe dar un valor al atributo ALT, cuyo significado es el de mostrar una representación alternativa a la imagen, sobre todo, teniendo en cuenta la existencia de navegadores que funcionan en entornos no visuales y que, por lo tanto, no tienen la posibilidad de mostrar imágenes.
Quizás lo más destacado de una página web es la posibilidad de incluir enlaces (también llamados links, hiperenlaces o hipervínculos) a otras páginas, otros objetos e incluso a otros servicios de Internet.
En realidad los enlaces se hacen a otro recurso de Internet, y HTML proporciona un medio común de especificar todos estos recursos, aunque sean de distinta índole. Este medio es a través de lo que se llama una URI (Universal Resource Identifier o Identificador de Recursos Universal).
Una URI consta de tres partes:
http
Para un recurso del Web
ftp
Para un recurso alojado en un servidor Web
mailto
Para referirse a una dirección de correo
news
Para referirse a un servidor de grupos de noticias
telnet
Para conexión con un servidor a través del servicio de Terminal Virtual
Centrándonos en los enlaces a otros recursos alojados en páginas web, hay que distinguir entre dos formas de especificar un enlace:
En el caso de un enlace a una página web, también existe la posibilidad de indicar un enlace que salte no a una página determinada sino a un punto determinado dentro de una página. Para poder hacer esto, HTML tiene la posibilidad de insertar marcadores en distintos puntos de una página. Estos marcadores no son más que determinados puntos de la página a los que se le ha dado un identificador.
En Front Page, los marcadores se crean seleccionando el menú Insertar ® Marcador... . Una referencia a un marcador de una página sería de la forma http://cdrombbl.uma.es/index.html#Introduccion , donde el nombre que se le ha dado al marcador es Introduccion. El carácter # indica que lo que viene a continuación es un marcador. Si no existe el marcador en la página, pero sí existe la página, el enlace salta al principio de la página.
Un enlace se puede hacer sobre cualquier objeto de una página web. En Front Page se haría seleccionando el objeto sobre el que se desea el enlace y después pulsando en
![]()
En el cuadro que obtenemos sólo hay que rellenar el cuadro con el URI al que se desea que el enlace vaya destinado.
La etiqueta HTML que se usa para definir un enlace o un marcador es <A>. En esta etiqueta, el atributo HREF indica la URI del enlace. Como se indicó antes, la URI no tiene por qué representar exclusivamente a otra página web sino que puede indicar por ejemplo un documento en PDF o un archivo
ZIP, etc...
Por otra parte, el atributo NAME se utiliza para establecer un marcador en la página.